Gabepeixe
2024
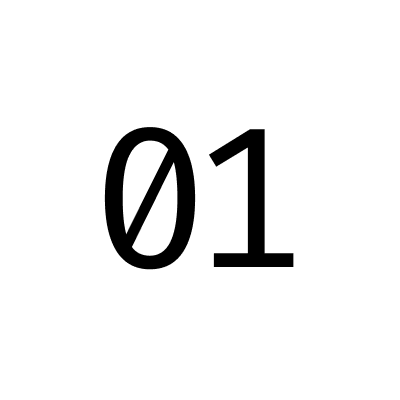
The application was created to improve information for the influencer's viewers. The need was for there to be just one place where the viewer can enter and be informed about everything regarding gabepeixe, without the need to ask or send commands in the chat—just enter the site and check.

Management.
To manage the project, a panel was created where everything on the main page is customizable, allowing the management of games, users, checking store orders, changing social media links, performing manual synchronizations, among other things, making it easier to manage the content in real time for those responsible.

Integration.
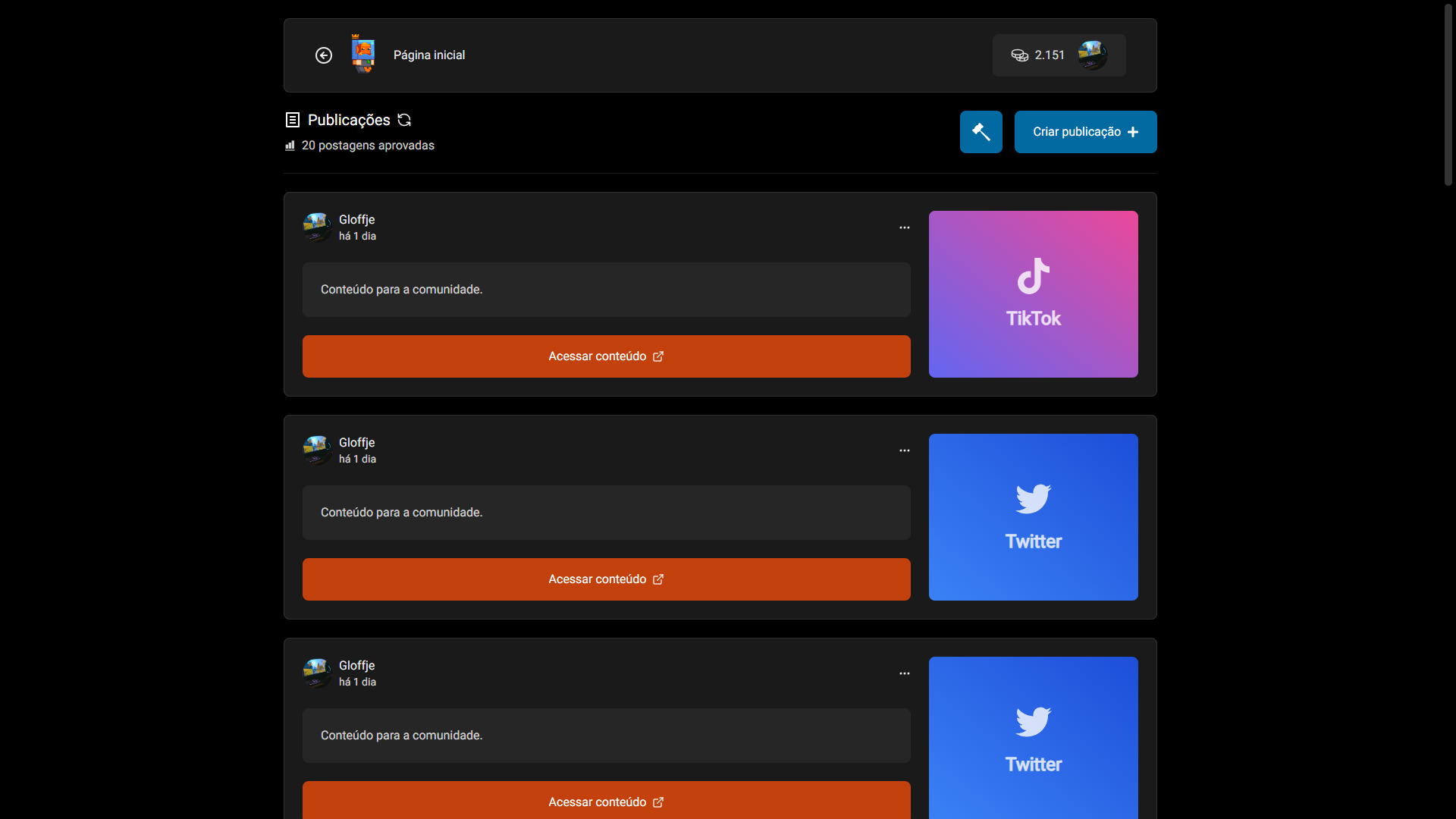
The site contains integrations with StreamElements, both to check points as soon as the user creates an account on the site and to make purchases directly on the site, deducting directly from the StreamElements points, which are received by watching the streams.

Synchronization.
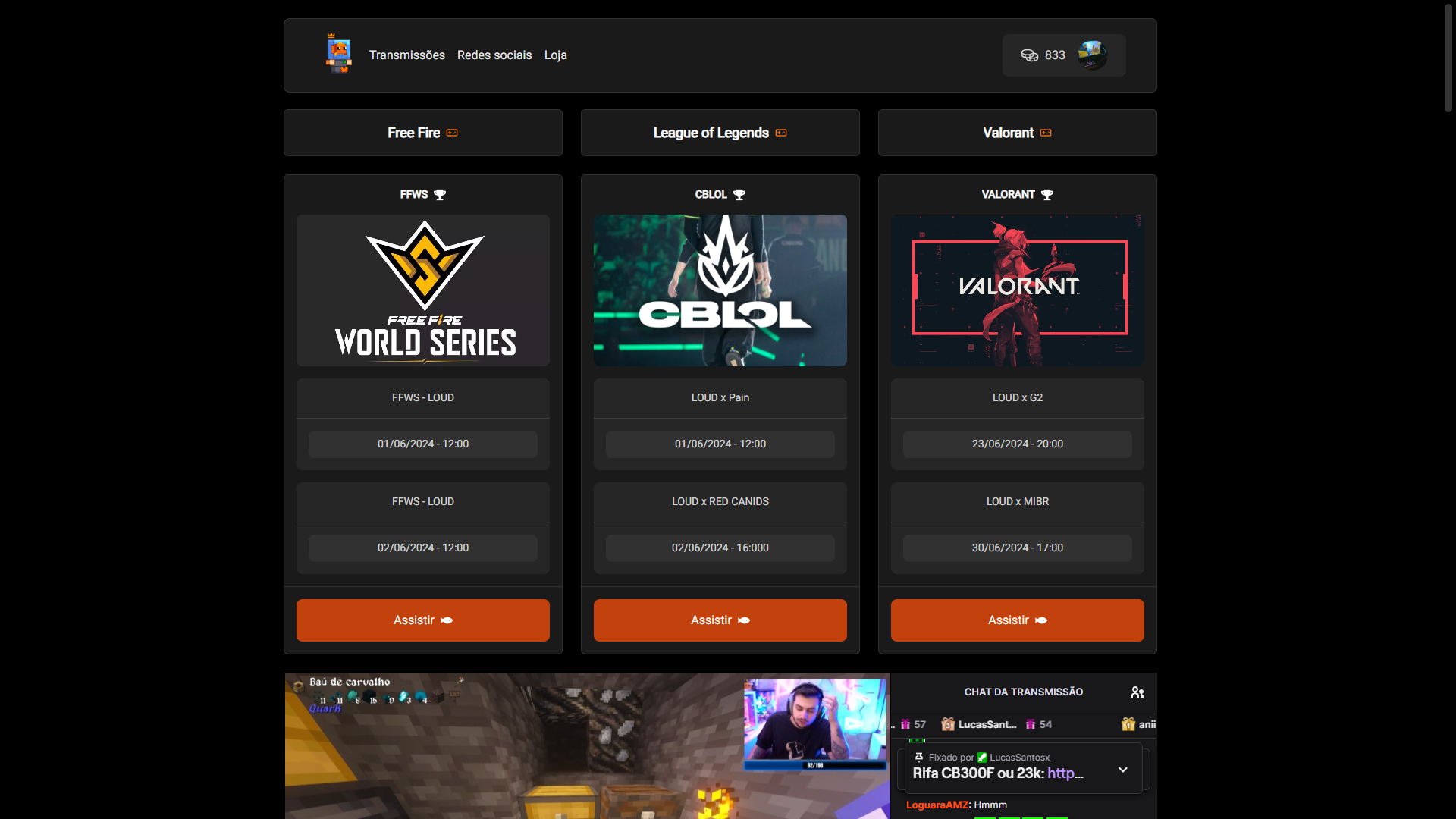
To automate the process of providing information in just one place, the social media of Gabepeixe was synchronized on the site's home page. When the influencer makes a post on any of these platforms, it is automatically included on the site, making everything in just one place, giving viewers much easier access to the influencer's most recent posts.

Sharing.
To facilitate the sharing of links for live reaction, a specific area was created on the site where users can send links from specific platforms, and after moderator approval, they can be viewed by the influencer in their streams.

Experience.
Building this application was important to reinforce and improve my knowledge of my stack. In this project, I used multiple platforms for data integration. The project is a monorepo and uses Next.js. For front-end development, React.js and Tailwind CSS were used. For back-end development, Node.js and Prisma were used as the type ORM. The database uses MySQL. The project was also a great experience to improve my code organization and an opportunity to apply performance improvements to methodologies I was already using.